白が盛り上がり黒がへこむことを考えて作成します。
こんなカンジの画像をPhotoShopなどで作ります。
・・・作れる?
一応簡単に説明しときましょう。
なるべく大きく(もしくわ高解像度)で(ここでは1200×1200、72dpi
で赤茶けた緑を描画色に、青みがかった緑を背景色に選び、
フィルタの雲模様をかけ、色調補正のカラーバランスや明るさ・コントラストなどで作り保存します。
そしたらその画像をグレースケールにしてさらに別名で保存します。
完成すると右図のような感じです。めんどかったらDLしてくれや。



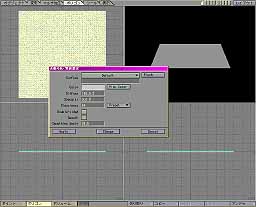
TopViewからBoxで板をだしてください。(私は建て200mm、横200mmでやってます。)ちなみにポリゴンの法線(ポリゴンを選択したときに出てくる点線。ポリゴンを表示している面を指している。)が下を向いてる可能性があるのでポリゴンタブ〜反転(f )で法線の向きを反転してください。
ポリゴンタブ〜細分化(Shift+d)で何回か細分化していってください。6〜7回が目安でしょうか。(マシン頭悪いとキビシイ!!)
そのあとポリゴンタブ〜三角分割(Shift+t)で三角化します。
最後にサーフェイスネームを適当につけてモデラーでの作業は終了です。
コレをレイアウトに読みこんでください。
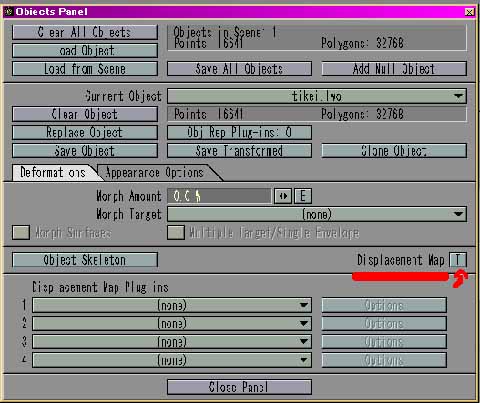
オブジェクトタブ〜DiplacementMapの『T』
ボタンを押すとテクスチャーを読みこむ時のような画面がでてきます。(下図参照)


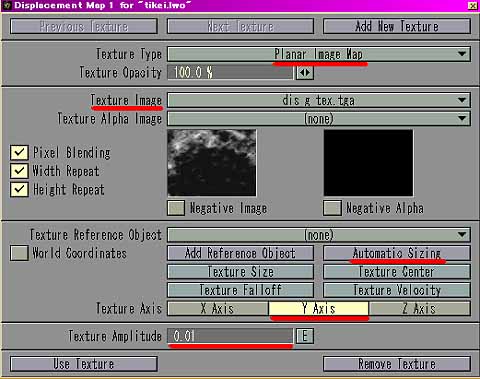
TextureImageでグレースケールのほうの画像を読みこみ、AutmaticSizingで大きさをあわせます。
TextureAmplitudeをここでは0.01にします。
この値がどれだけでこぼこさせるかの設定値になります。
ここの数字が大き過ぎるとなんとも言いがたいものができます。
設定が終えたらUseTextureで画面を閉じ、ObjectsPanelもCloseしてください。
どうでしょうか?画面上の形状が変わっていると思います。
