右図の棒グラフはどのように作られているのだろうか。
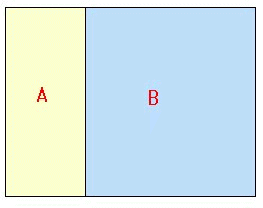
- 青色のイメージと赤色のイメージを用意する
今回は幅3ピクセル・縦3ピクセルのものを用意した。
- Tableを使って、次の項目を表示する枠を用意した
・項目名
・グラフ
・データ例
- 実際にはどうするのか
<TABLE bgcolor="#cccccc" width="300">
<TBODY>
<TR>
<TD>男性</TD>
<TD width="207"><IMG
src="blue.gif"
width="120" height="15"
border="0"></TD>
<TD width="126"> 80例 40%</TD>
</TR>
<TR>
<TD>女性</TD>
<TD width="207"><IMG
src="red.gif"
width="180" height="15" border="0"></TD>
<TD width="126">120例 60%</TD>
</TR>
</TBODY>
</TABLE>
|
こうすると項目数の棒グラフをイメージで用意することなく、横幅widthを変化させるだけで簡単に棒グラフができる。軽いページを作る方法である。
|
| 男性 |
 |
80例 40% |
| 女性 |
 |
120例 60% |
|